ホームページのURLが「http://」から始まるものと、「https://」から始まるものと2種類存在していることに気が付きましたか?
セキュリティの面からURLが「https」から始まる方が安全だと聞いたことはありませんか?
「http」に小さな「s」が付いているか、付いていないかだけの違いですが、これはこれからのサイト制作で無視できない条件となりつつあります。
※以下、ロリポップサーバーでワードプレスを使う事例で説明します。
SSL化って何?
簡単にいうと、ネット上の情報を暗号化して送受信できる仕組みのことです。
安全な送受信ができるので、ネットショップやお問い合わせフォームなど個人情報はクレジットカード番号などのやり取りをする場合に安全にやり取りをすることができます。
暗号化して通信するので安全に閲覧できる環境を提供するということです。
SSL化されたサイトは、URLをみるとアドレスが「http://」ではなく「https://」となっています。
HTTP(Hyper Text Transfer Protocol)と、HTTPS(Hypertext Transfer Protocol Secure)はホームページを見るときにどんな通信手段を用いるのかというルールです。URLの始まりが「https://」だと通信内容が暗号化されます。「http://」から始まっていると暗号しないで通信している、ということが分かります。
ブラウザでのサイト表示例
HTTP(ブラウザ google Chromeの場合)
アドレス窓の先頭に、鍵マークがつかない。
(クリックすると「この接続は安全ではありません」と表示される)

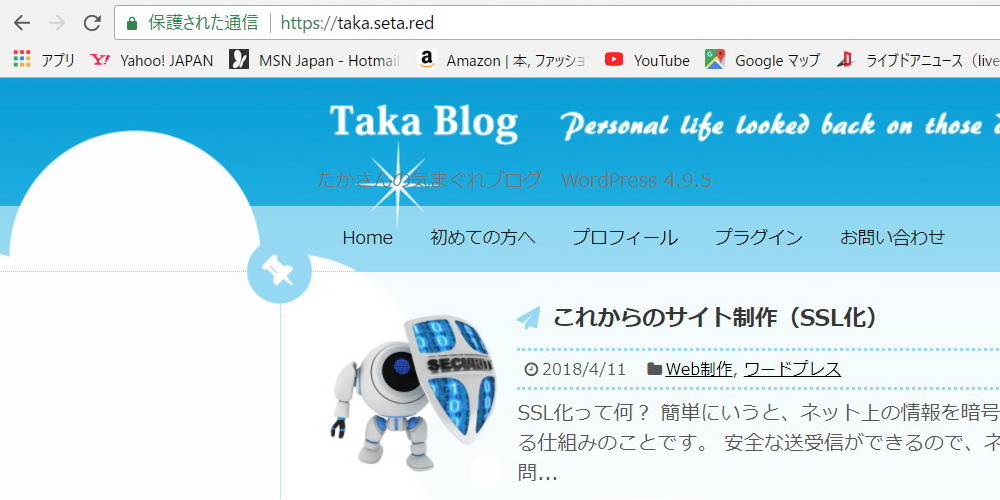
HTTPS(ブラウザ google Chromeの場合)
アドレス窓の先頭に「保護された通信」と表示され、鍵マークがつきます。

HTTPS(ブラウザ iPhoneの場合)
アドレス窓の先頭に、鍵マークがつきます。

SSL化のメリット
1.ちょっとだけSEOに有利になる
google公式ブログによると、ランキングの変更は1%未満しか影響しませんが、これから強化していくとのことです。
httpsに変更てすぐに大きな変化は期待できません、上位にあげる要素のうちの一つです。
2.セキュリティの強化になる
サイト内のお問い合わせフォームから送ってくる情報が暗号化されますので、読み取られることがありません。
3.サイトの安心感と信頼度が上がる
訪れる人への配慮をしてサイト運営をしているかが分かるということです。
○盗聴、なりすましを防止することによるユーザーの安心感向上
○情報を暗号化することによるサイトの改ざん防止
○検索エンジン上位表示に影響するためアクセスが増加する
○リファラー受け渡し改善による、アクセス解析の精度向上
○HTTP/2対応ブラウザでのサイト速度の向上
SSL化のデメリット
○SSLサーバー証明書発行費用がかかる(無料のもあります)
○AdSence収入減少の可能性がある?(都市伝説?)
○https非対応のツールや広告が非表示になる
○httpのサイトとは別サイトになるので管理が煩わしい(リダイレクトで対応可能)
SSL化すべきホームページ
○これから新しく作るサイトは絶対に導入すべき
○小規模サイトであれば早めに導入すべき
○訪問者に安心感を与えていと思っている管理者のサイト
※ショッピングカートは専門サイトに任せる方が無難
※大規模サイトの移行は、手間がかかるので構造の検討も必要
SSL化の方法
それでは、ロリポップにインストールしたワードプレスのブログを例にSSL化してみましょう。次のブログをどうぞ。
ロリポップ無料SSLでワードプレス




コメント